The foundation of a good user experience is a fast website. You risk losing the opportunity to convert a visitor if the website loads slower than three seconds. As a result, no owner of a WordPress website can afford to overlook website speed.
Check the speed of the website as well as the user experience (UX) as this is a crucial signal in SERP results. One of the few officially recognized Google SERP ranking indications is page load speed. For a higher session duration and an enhanced bounce rate, the website’s performance is also essential.
Assume for the moment that you have done marketing and search engine optimization (SEO) well, as seen by the website’s outstanding traffic. But what happens if every bit of your endeavor is wasted because websites load slowly?
Not only will your search engine rating drop, but you will also lose out to prospective clients who will find another website that loads quickly and perfectly.
If you are concerned about the performance of your website, you should check its speed. Using online WordPress speed test tools is the simplest way to do this.
AT ARZ Host, we’ll examine some of the Top 7 Website Performance Testing Tools in this post, along with their features and advantages, to support you in selecting the ones that will work best for you.
Now let’s get started!
What is Website Testing Tools?
Website testing tools refer to a set of software applications designed to assess and evaluate the performance, functionality, and usability of a website. These tools play a crucial role in ensuring that a website meets specified requirements and performs optimally across various devices and browsers.

Website testing is a vital step in the development process to identify and rectify issues before a site is launched, preventing potential problems that could negatively impact user experience.
One category of website testing tools is performance testing tools, which focus on assessing a website’s speed, responsiveness, and overall efficiency.
These tools simulate different user scenarios to measure how well a site performs under various conditions, helping developers optimize loading times and enhance user satisfaction.
Functionality testing tools, on the other hand, are designed to evaluate whether a website’s features and functions work as intended. This includes checking forms, navigation, links, and other interactive elements to ensure they operate smoothly and without errors.
These tools help identify bugs and glitches that could hinder the user experience or lead to potential security vulnerabilities.
Usability testing tools focus on the user interface and overall user experience of a website. They gather insights on how easily users can navigate through the site, providing feedback on design, layout, and accessibility.
Usability testing tools are valuable for identifying areas where improvements can be made to enhance the overall user satisfaction and engagement.
Cross-browser testing tools are specifically geared towards ensuring a website function consistently across different web browsers.
Given the variety of browsers available, each with its unique rendering engine, cross-browser testing tools help developers identify and address compatibility issues, ensuring a seamless experience for users, regardless of their browser preference.
Website testing tools are indispensable in the development process, aiding developers in creating robust, user-friendly, and high-performing websites.
These tools contribute to a smoother and more reliable user experience by identifying and addressing issues before a website is made publicly accessible.
Website testing tools can be used for a variety of purposes, such as:
- Functional testing: This type of testing ensures that the website’s features work as expected.
- Performance testing: This type of testing measures the website’s speed and responsiveness.
- Usability testing: This type of testing evaluates how easy it is for users to navigate and use the website.
- Security testing: This type of testing identifies vulnerabilities that could be exploited by hackers.
By using website testing tools, businesses can ensure that their websites are high-quality and meet the needs of their users.
Why Page Speed Is Important?
Only if the page loads in less than three seconds will the user experience be excellent. When they are not frustrated by a slow-loading page, consumers are more likely to interact with content and graphics that load smoothly.
Page load speed is something that many website owners frequently forget about because they don’t test their sites frequently. In actuality, a website is speed-tested as soon as it is initially submitted. After that, a lot of website owners stop testing their sites and instead rely on user feedback to address speed-related problems.
Because sluggish page loads prevent users from clicking internal links, page load time has a direct impact on the bounce rate of a website. Furthermore, a significant contributing aspect to lengthening the average session is page load speed.
Pages that load quickly entice users to explore the website more and go deeper into the relevant resources that are highlighted on the pages. The website gets “sticky” and has a higher conversion rate as a result.
Page speed is crucial for several reasons, impacting both user experience and the overall success of a website. Here are some key reasons why page speed is important:
- User Experience: Users expect websites to load quickly and efficiently. A slow-loading page can frustrate visitors and lead to a poor user experience. In today’s fast-paced digital environment, people are less patient, and a delay of just a few seconds can result in users abandoning a site.
- Search Engine Rankings: Search engines, such as Google, take page speed into consideration when determining search rankings. Faster-loading pages are more likely to rank higher in search results. Google has indicated that page speed is a ranking factor, emphasizing the importance of optimizing website performance for improved visibility in search engine results.
- Mobile Experience: With the increasing use of mobile devices, optimizing page speed becomes even more critical. Mobile users may face slower internet connections, and a fast-loading mobile website ensures a better experience for this audience. Google, for instance, uses mobile-first indexing, considering the mobile version of a site as the primary source for indexing and ranking.
- Conversion Rates: Page speed is directly linked to conversion rates. Faster websites tend to have higher conversion rates because users are more likely to stay engaged and complete desired actions, such as making a purchase or filling out a form. Slow-loading pages can lead to a higher bounce rate, meaning users leave the site without taking any action.
- User Retention: A fast website contributes to user retention. Visitors are more likely to stay on a site that provides a seamless and swift browsing experience. Retaining users is essential for building a loyal audience and increasing the chances of repeat visits.
- Competitive Advantage: In a competitive online landscape, having a faster website can be a distinguishing factor. Users are likely to choose a website that loads quickly over a slower competitor. Page speed can contribute to gaining a competitive edge in the digital marketplace.
- Accessibility: Fast-loading websites are more accessible to a broader audience. Users with slower internet connections, those in areas with limited network infrastructure, or people using older devices can still access and navigate a site more effectively when it loads quickly.
Optimizing page speed is not only about meeting user expectations but also about achieving better search engine rankings, improving conversion rates, and gaining a competitive advantage in the online space.
It is a critical element for the success of a website in terms of both user satisfaction and business goals.
To establish and maintain the reputation of your brand and to provide you with a competitive advantage in the market, all these elements are essential.
Best WordPress Website Performance Testing Tools
Now that you understand the fundamentals of website speed testing, check out some of the top resources to test page loads and enhance website functionality.
There are seven major types of performance testing:
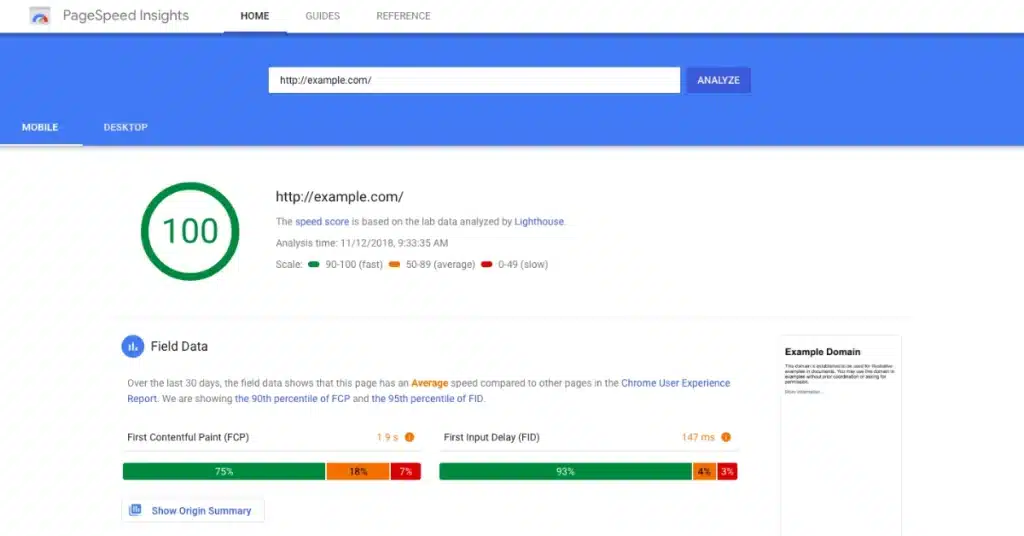
1: Google Page Speed Insights
Google’s Page Speed Insights is an excellent tool for evaluating a website’s performance based on a number of factors, including speed.

Both the desktop and mobile versions of this free utility receive high marks for performance and speed. Given the growing amount of mobile traffic websites receive these days, the mobile version’s score is especially significant.
The FCP (First Contentful Paint), or the amount of time it takes for a website to paint content on the screen, is represented by the first set of horizontal tri-colored bars. The website loaded 65% of the page content in less than 1.1 seconds in the instance mentioned earlier. DCL (DOMContentLoaded), which indicates when the DOM is ready, is represented by the second bar.
Additionally, it provides recommendations for potential user adjustments and locations for enhanced outcomes, including browser caching, JS and CSS minification, and image optimization.
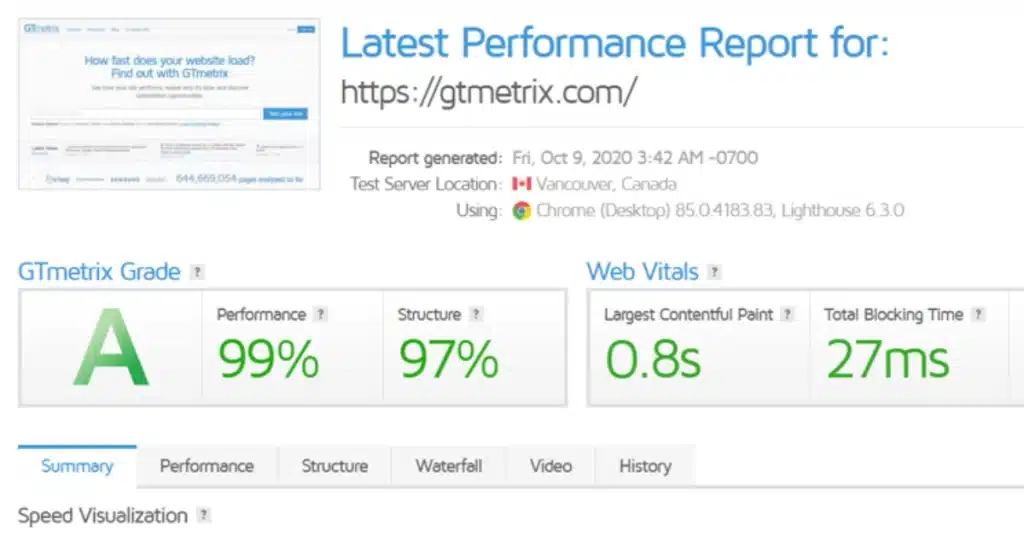
2: GTMetrix
Another free tool for evaluating the speed of a website is GTmetrix. The comprehensive performance data have made the tool extremely well-liked among the WordPress community. For access to various customization options for the website performance test, I suggest creating a free account.

Out of the seven test server locations that come with the account, you can select one. You may also choose the test browser to be either Firefox or Chrome (desktop or mobile). Additionally, you have the option of choosing the internet connection type, which includes 3G.
The top tabs and bottom list are the two areas that make up GTmetrix’s scorecard. The top tabs show the YSlow Score, which primarily addresses the front-end structure of your website, load time, page size, and number of requests, as well as the total page performance score.
Detailed performance insights are provided in the bottom list. It is separated further into tabs for PageSpeed, YSlow, Waterfall, Timings, Video, and History, in that order. Each provides insightful information and pinpoints the precise location of the issue.
The Waterfall is a graphical representation of the loading times for each piece. Expanding the element details is another option for more advanced diagnostics.
For the same website, your prior results are displayed graphically under the History tab. In addition to the HTML/Page Load Time graph below, two further graphical representations are available: “Page Sizes and Request Counts” and “Page Speed and YSlow Scores.”
Additionally, GTmetrix provides developers wishing to test the speed of their websites with something amazing! Would you like to incorporate a RESTful API Web Testing Service into your application or development environment? You get 20 API credits each day from GTmetrix, and each analysis request costs one credit.
It is also possible to quickly automate your website’s load time testing at regular intervals!
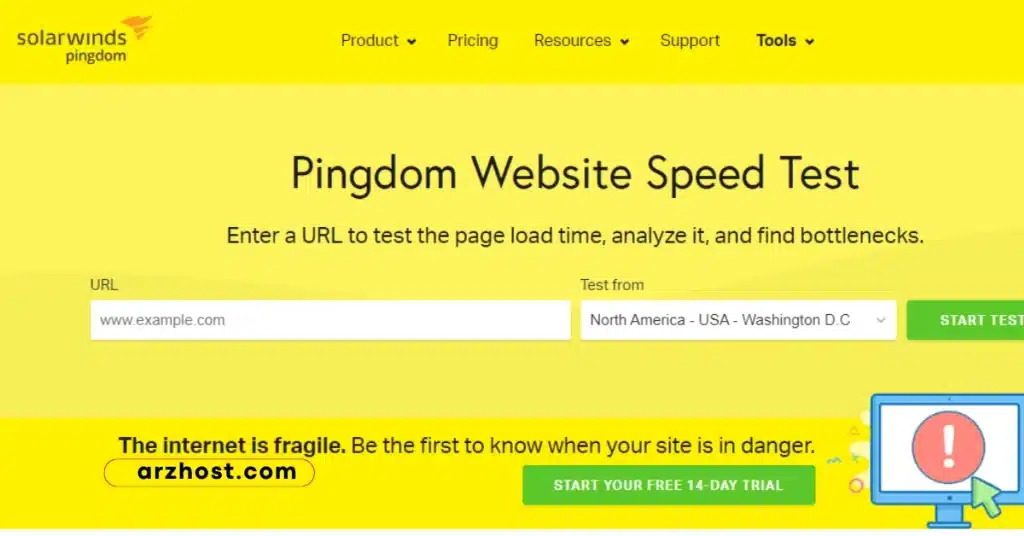
3: Pingdom Tools
Because it allows you to select test servers from seven different regions, Pingdom Tools is a great tool for evaluating the speed of websites. One significant disadvantage of Pingdom Tools is that it is not possible to choose the browser or connection speed for free accounts.

Your website receives a performance rating of 100 from the tool based on the examination of its load time and page size. One special feature is that it displays the performance percentile of your website about every other website that has been tested on this platform.
Every request header’s detailed detail is displayed in the waterfall.
Pingdom Tools measures the performance of your website using its metrics, not Page Speed or YSlow signs like other tools do. Expandable details are given for every element.
The Page Analysis tab is, in my opinion, this tool’s greatest feature. It displays the amount of time used for each state (wait, connect, receive, etc.), each content type (picture, script, HTML, etc.), and each website. When determining which website elements contribute to the overall page load time, this information frequently proves to be of outstanding use.
The History tab displays graphs for Page Load Time, Page Size and Request Count, and Page Speed Score as well.
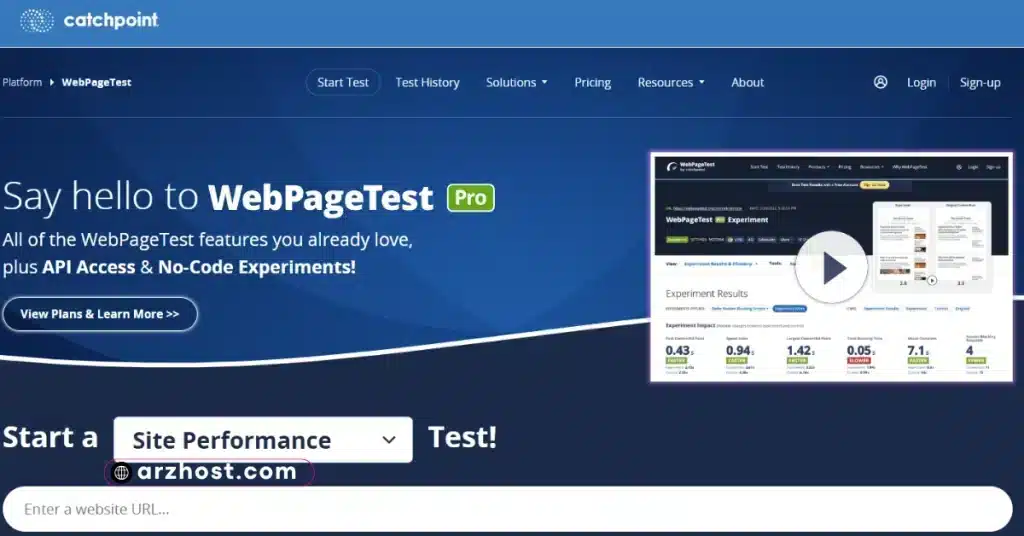
4: WebPageTest.org
An excellent resource to evaluate the speed of your website is WebPageTest.org. In addition to analysing load times, you may do an ICMP traceroute on your websites.

There are numerous options available to you for the location of the test server in North and South America, Europe, and Asia when it comes to load time study. Choose between Firefox, Chrome, Canary, and Internet Explorer 11. It also works with iOS and Android mobile devices.
With the advanced options of this page speed insights tool, you may record rendering videos, select a connection type, record network logs, and even add your custom script!
Similar to Pingdom Tools and GTmetrix, this tool provides grading based on several characteristics. The page is fully loaded, the load time, the Time to the First Byte, and the number of requests for the entire document are among the additional details.
The waterfall view’s lack of elemental expansion makes it marginally less detailed than the GTmetrix version.
Nevertheless, Webpage Test makes up for this weakness with another awesome graphical element that I love. It displays a time-based CPU and bandwidth graph.
Connection View is an additional technical graph that is quite helpful. This tool allows you to determine which factor is contributing the most to your overall load time: the initial connection, the DOM content, or the on-load time.
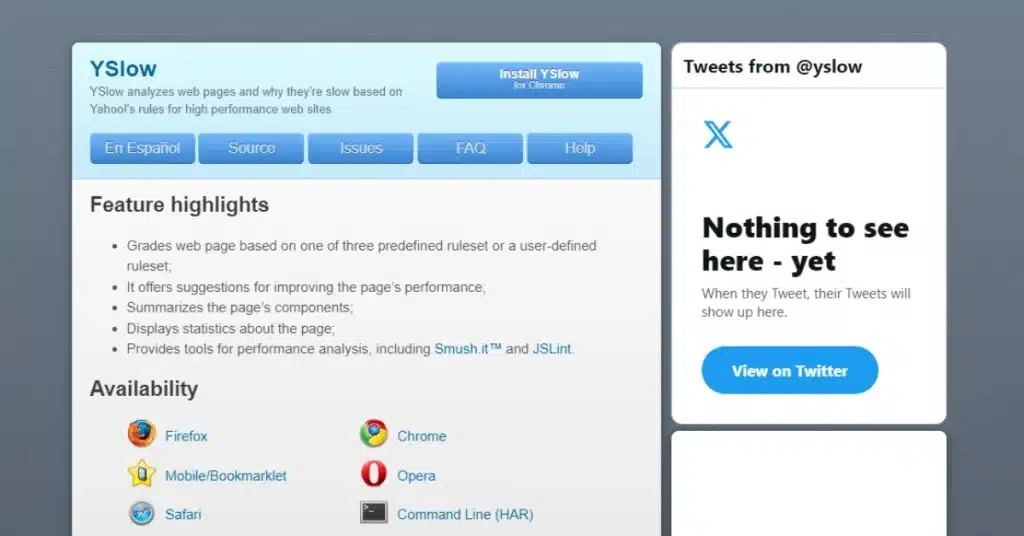
5: YSlow
The web testing tool called YSlow was created by tech powerhouse Yahoo! to measure the speed of websites! Installing the browser extension is required to use this tool, and it is compatible with all major online browsers. Download the extension by going to their website.

The program evaluates your website based on 23 major parameters related to website performance.
This is how the YSlow report card appears. Also, you receive insightful recommendations to enhance the functionality of your website.
YSlow lacks the Waterfall function. It does, however, contain information about the components and content breakdown. We believe that if you wish to measure your website on YSlow guidelines, you should use GTmetrix.
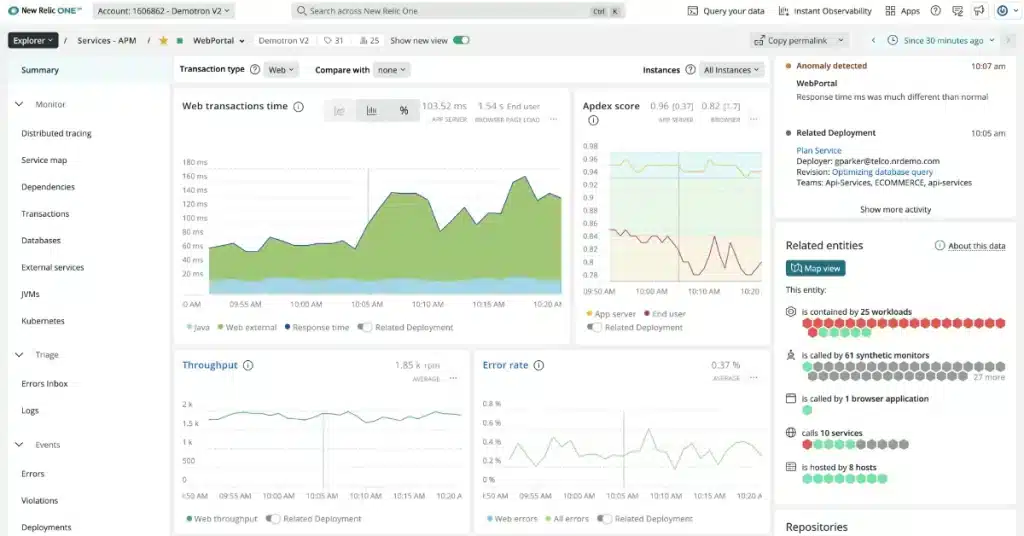
6: New Relic
One tool for application performance management (APM) is called New Relic. It is a cutting-edge solution for tracking different performance parameters on your website. This program identifies every significant problem causing your website to load more slowly.

The various reports are organized into tabs on the New Relic APM dashboard. The WordPress-specific tab is useful for WordPress users since it provides a detailed overview of all the activities connected to WordPress, such as plugins, themes, and external resources that are used on your WordPress website.
Other helpful information is provided by the Service Level Agreement (SLA), which displays the functionality and performance of your website over a given time frame, and database monitoring, which assists you in recognizing and evaluating database behaviour and query handling efficiency. To examine the essential performance indicators for peak hours, we can compare them.
Dynamic teams that are concerned about even the smallest alteration to their website’s performance use New Relic as an excellent tool. They can recognize problems in real-time and take immediate action to address them.
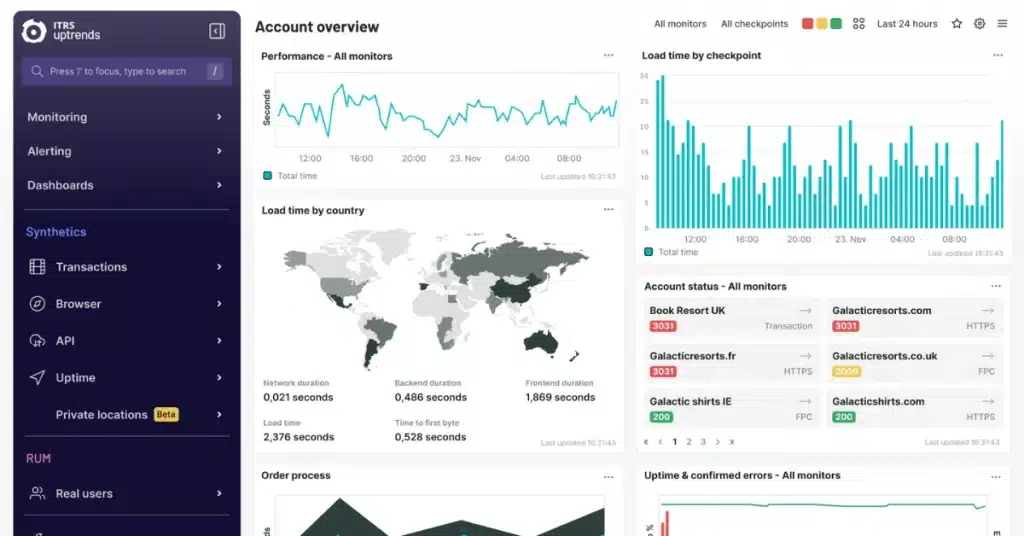
7: UpTrends
A simple tool for verifying the WordPress speed test is UpTrends. It allows you to evaluate the speed of your WordPress website on desktop and mobile devices, as well as the type of bandwidth, just like the Google PageSpeed Insights tool does. It provides an overall website review, much like GTmetrix and Pingdom.

There are two components in the test report: Domain Group and Waterfall.
Using resources such as first-party and third-party sources, Domain Group offers a unique analysis of the website.
Why Should You Use Website Speed Testing Tools?
I thought it would be helpful to know exactly how speed testing might help you provide a better user experience, so I thought I would compile a list of the most popular website performance indicators to check for and potential problems.
Using website speed testing tools is essential for several reasons, as they provide valuable insights into the performance of your website. Here are some key reasons why you should use these tools:
- User Experience: Website speed directly influences user experience. Slow-loading websites frustrate visitors and can lead to higher bounce rates. Testing your website’s speed helps ensure a smooth and efficient experience for users, which is crucial for retaining and engaging your audience.
- Search Engine Optimization (SEO): Search engines, like Google, consider page speed as a ranking factor. Faster websites are often ranked higher in search results. By regularly testing your website’s speed, you can identify and address performance issues that might negatively impact your SEO efforts.
- Conversion Rates: Studies have shown that faster websites tend to have higher conversion rates. Users are more likely to make a purchase or complete desired actions on a website that loads quickly. Speed testing tools can pinpoint areas for improvement, leading to better conversion rates and, ultimately, increased revenue.
- Mobile Responsiveness: With a growing number of users accessing websites from mobile devices, it’s crucial to ensure that your site performs well on various platforms. Speed testing tools often include features that assess mobile responsiveness, helping you optimize your website for a diverse range of devices.
- Competitive Analysis: Comparing your website’s speed with competitors can offer valuable insights. If your site is significantly slower, it could put you at a disadvantage. Speed testing tools allow you to benchmark your performance against industry standards and competitors, enabling you to make necessary improvements.
- Identifying Bottlenecks: Website speed testing tools provide detailed reports, highlighting specific elements or scripts that may be causing slowdowns. This information is crucial for developers and administrators to identify and address bottlenecks, leading to overall improved performance.
- User Retention: Users are more likely to stay on a website that loads quickly. By consistently monitoring and optimizing your site’s speed, you can enhance user retention, encourage repeat visits, and build a positive online reputation.
- Global Performance: Websites may perform differently based on the user’s location. Speed testing tools often offer insights into how your website performs in different regions, allowing you to optimize content delivery through content delivery networks (CDNs) for a global audience.
Website speed testing tools are valuable for enhancing user experience, improving SEO rankings, increasing conversion rates, ensuring mobile responsiveness, staying competitive, identifying bottlenecks, retaining users, and optimizing global performance.
Regular testing and optimization are essential for maintaining a high-performing and user-friendly website.
Features and Benefits of Website Performance Testing Tools
Website performance testing tools play an essential role in ensuring that a website functions optimally and provides a positive user experience. These tools come with various features and offer several benefits to website developers and administrators. Here are some key features and benefits of website performance testing tools:
| Feature | Benefit |
| Load Simulation | Simulates real-world user traffic by creating virtual users that access the website concurrently. |
| Performance Metrics Measurement | Measures various metrics like response time, page load time, throughput, and resource utilization. |
| Bottleneck Identification | Helps identify performance bottlenecks that are causing slowdowns in the website. |
| Scalability Testing | Tests the website’s ability to handle increased user traffic, ensuring it remains stable and responsive under peak loads. |
| Stress Testing | Pushes the website beyond its normal capacity to identify breaking points and potential failures. |
| API Testing | Allows testing of APIs (Application Programming Interfaces) to ensure they function properly under load. |
| Reporting and Analysis | Provides detailed reports and visualizations of test results, making it easier to understand performance and identify areas for improvement. |
| Recording and Scripting | Allows recording of user interactions to create scripts that can be reused for future testing. |
| Multiple Protocol Support | Supports testing of various protocols like HTTP, HTTPS, FTP, and SOAP. |
| Cloud-based testing | Enables testing from remote servers, eliminating the need for local infrastructure setup. |
| Integrations | Integrates with other tools like CI/CD pipelines for automated testing and continuous deployment. |
| Cost-effective | Some tools offer free and open-source options, making them accessible for businesses of all sizes. |
Your unique demands and financial situation will determine which tool is best for you. While some programs have premium plans with enhanced functionality, others are available as open-source or free versions.
You can guarantee that your website functions properly, provides a satisfying user experience, and promotes long-term success by employing website performance testing tools.
Conclusion
You should test them all to see which one suits you the best, as you can undoubtedly see, there are a lot of possibilities available, each with a special function. It’s important, in my opinion, to remember that speed testing should continue even after website development is complete. Read our guide on how to properly measure website speed if you’re new to this.
Things will change over time, particularly if you use third-party APIs, so you’ll want to stay ahead of the game.
The best method to overcome challenges, enhance website performance, and provide the greatest user experience is to use a website monitoring tool or a site speed testing service. ARZ Host can undoubtedly support you with that process. Try it out! To see all of its features, you may try it out for free for 14 days.
FAQS (Frequently Asked Questions)
Q#1: What is website performance testing, and why is it important?
Website performance testing is the process of evaluating and assessing the speed, responsiveness, and overall efficiency of a website or web application. It ensures that the site meets the expected performance standards and provides a seamless user experience. Performance testing is important because slow-loading websites can lead to user frustration, increased bounce rates, and negative impacts on search engine rankings.
Q#2: How do website performance testing tools work?
Website performance testing tools simulate user interactions with the website, measuring various performance metrics such as page load times, response times, and resource utilization. These tools generate reports and analytics that help identify bottlenecks, performance issues, and areas for improvement. Some tools use real user monitoring (RUM) to capture data from actual user interactions, while others use synthetic testing to simulate user behavior.
Q#3: What types of performance testing can these tools conduct?
Performance testing tools typically support various types of testing, including load testing, stress testing, and scalability testing. Load testing assesses a system’s behavior under normal and peak load conditions, stress testing evaluates the system’s stability under extreme conditions, and scalability testing examines the system’s ability to handle increased load and growing user numbers. Comprehensive performance testing tools often include a combination of these testing types.
Q#4: What features should I look for in a website performance testing tool?
When selecting a website performance testing tool, consider features such as protocol support (HTTP, HTTPS, etc.), scripting capabilities for simulating user scenarios, reporting and analytics tools, support for various testing environments (e.g., mobile, desktop), integration capabilities with CI/CD pipelines, and the ability to conduct both synthetic and real user monitoring. A user-friendly interface and robust support and documentation are also essential for effective use.
Q#5: How can website performance testing tools help improve user experience and business outcomes?
By identifying and addressing performance issues early in the development lifecycle, website performance testing tools contribute to a better user experience. Faster load times and responsive web pages can lead to increased user satisfaction, lower bounce rates, and improved conversion rates.
Additionally, a well-performing website positively impacts search engine rankings, customer retention, and overall business reputation. Investing in website performance testing tools is an integral part of ensuring a successful online presence and achieving business goals.