User experience is king in the world of web development. Pursuing more convenient and enjoyable website browsing, developers are always on the lookout for opportunities to enhance elements of site performance.
In this light, one of the metrics that have gained especially notable popularity is Cumulative Layout Shift. This post scrutinizes what CLS stands for, why it is important, and how it influences users’ experience and a website’s rating.
Everyone has experienced this: trying to select an option on a website, the page suddenly slides away just before we click, causing us to click on something accidentally. Oh well!
This slow and irritating behaviour of the website corresponds to a game of “down low, too slow.” Thankfully, Google’s Core Web Vitals, a set of measures that help site owners in measuring and enhancing the user experience of their web pages, have made website developers more motivated to enhance their user experience.
One of these important metrics is Cumulative Layout Shift, which gauges a website’s “jumpiness” or how it sporadically shifts as elements load.
Let’s examine this measure in more detail and discuss how you can ensure that your website complies with best practices to improve user experience and search engine ranking.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a key metric used to measure the visual stability of a webpage as it loads. Essentially, it quantifies how much the content of a webpage shifts around as the page loads and elements reposition themselves.
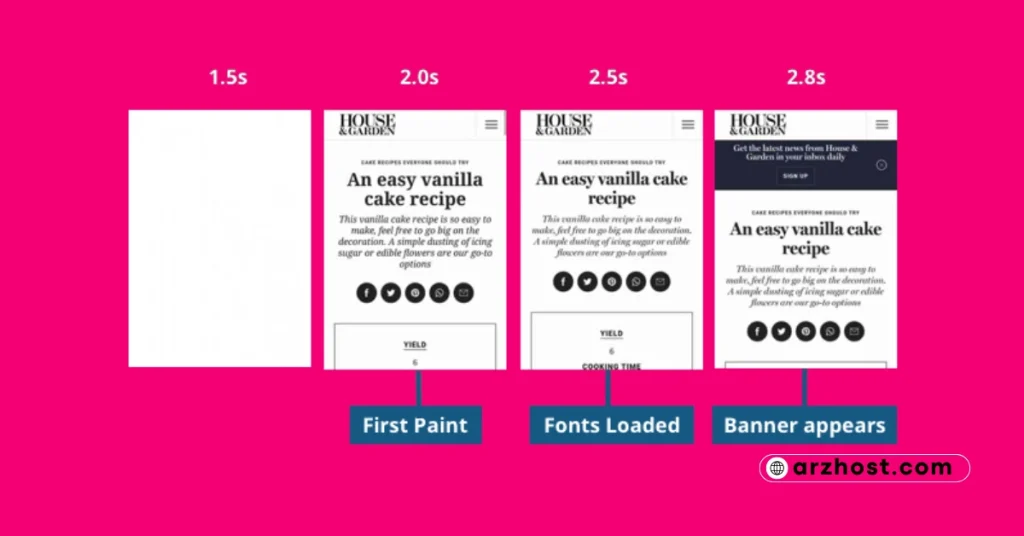
When elements on a webpage, such as images, ads, or fonts, load at different times or change size dynamically without reserving adequate space, it can lead to a poor user experience by causing unexpected layout shifts. These sudden shifts can be frustrating for users, especially if they are trying to interact with elements that are moving around.

CLS is calculated by measuring the cumulative impact of layout shifts that occur during the entire lifespan of the page load. It considers both the distance that elements move and their impact on the viewport size, providing a comprehensive assessment of layout stability.
A low CLS score indicates that the webpage is more visually stable, while a high CLS score suggests that users are likely experiencing disruptive layout shifts.
Web developers and designers aim to minimize CLS by implementing best practices such as specifying dimensions for images and videos, reserving space for dynamically loaded content, and avoiding actions that trigger sudden layout changes.
By optimizing for a low CLS score, they can enhance the user experience and reduce the likelihood of frustration caused by unexpected layout shifts.
What Causes Cumulative Layout Shift?
One measure of visual stability on websites is Cumulative Layout Shift (CLS). This describes sudden changes in how a webpage loads, which can irritate users and provide for a worse-than-ideal user experience.
High CLS scores have the potential to discourage users and have an impact on metrics like conversion and bounce rates.
To successfully solve this issue, web developers must have a thorough understanding of the causes of CLS.
A website’s efficacy and user experience may be compromised by cumulative layout shift. Through comprehension of the typical reasons behind CLS and application of efficient mitigation techniques, developers can produce more dependable and intuitive online environments.
Reducing CLS and giving users a more seamless browsing experience require prioritizing performance optimization and using best practices in web construction.
Why is CLS Important?
Both your search engine ranking and the experience of your visitors depend on your understanding of CLS.
When it comes to the functionality of your website, your visitors have high expectations. 93% of users claimed to have abandoned a website in 2020 as a result of improper loading.

Visitors to your website will look for another to browse if it loads slowly or exhibits unexpected behaviour. If visitors do stay, a high CLS score is probably going to lead to usability issues such as selecting the incorrect option, leaving your website too soon, or having sections of it entirely missing.
The fact that so many people use their smartphones for internet browsing just makes the issue worse. Any website transitions or layout changes will undoubtedly have a significant effect on the mobile user experience when someone is browsing your site on a small screen.
Providing a positive user experience to your clients requires optimizing your website and minimizing cumulative layout shifts.
Second, Google uses page performance to determine a site’s ranking. A higher search ranking is the outcome of improved user experience. Your website will be penalized if it doesn’t adhere to the requirements outlined by Google in its Core Web Vitals criteria.
Google does not want to send users to poorly performing websites. Your website may rank higher if it adheres to CLS best practices. Furthermore, as 68% of online interactions begin with a search, it is essential to ensure that your website appears on the search results page in order to attract inbound visitors.
Importance for SEO
Search engines, particularly Google, prioritize user experience when ranking websites. In 2020, Google announced that CLS, among other Core Web Vitals, would become a ranking factor. Websites with a poor CLS may find themselves pushed down in search results, affecting their organic traffic and visibility.
Building Trust and Credibility
A website that prioritizes stability and consistency in its layout install trust and credibility in its users. When elements don’t unexpectedly move around, users feel more confident navigating the site, making purchases, or consuming content. Trust is a cornerstone of successful online interactions, and minimizing CLS is a step towards earning that trust.
Explain Good or Poor Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a metric that assesses how often webpages unexpectedly jump around while loading. A good CLS means the page is visually stable, providing a smooth user experience.

Poor CLS results in a frustrating experience for visitors as content shifts on the screen.
Good CLS:
Poor CLS:
Here’s a breakdown of the CLS scoring according to WebDAV:
There are tools available to help you measure the CLS of your webpages. By monitoring and improving your CLS score, you can ensure a better user experience for those visiting your site.
Factors Contributing to Good or Poor CLS
Several factors influence the cumulative layout shift of a webpage. Understanding these factors is crucial for developers and designers aiming to optimize CLS:
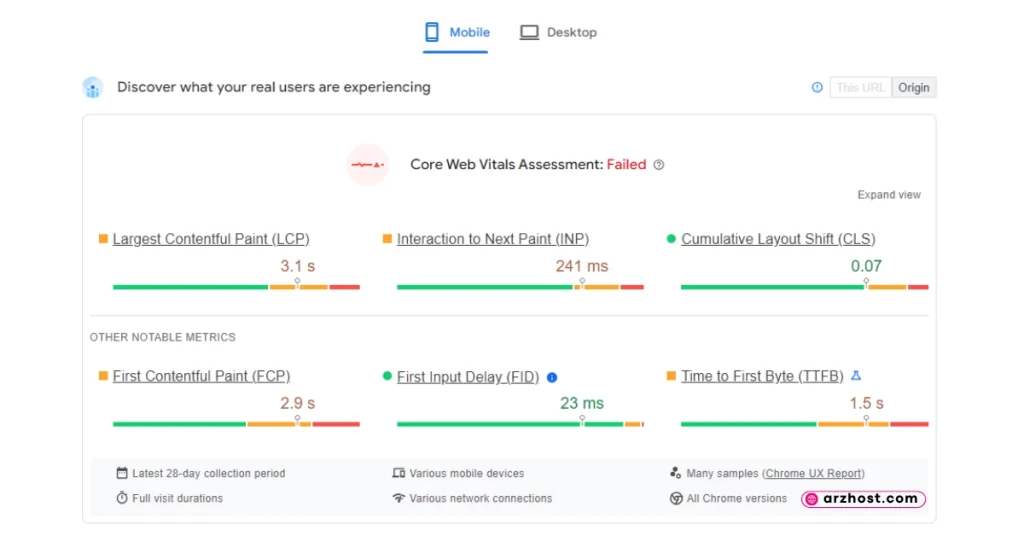
How to Check Google CLS?
Numerous methods exist for verifying your CLS. However, utilizing Google’s PageSpeed Insights tool is a smart place to start.
This tool evaluates CLS for your webpages on desktop and mobile devices.
In the tool, type the URL of your page and select “Analyze.”
Your CLS performance will then be reported by the tool. in addition to how well you do across other Core Web Vitals KPIs.
However, this tool can only examine one page at once.
Use SEMrush’s Site Audit tool to verify CLS for several pages on your website.
Launch the tool, create a project, and perform your first crawl.
After the crawl is finished, select “View details” under “Core Web Vitals.”
This will cause your website’s Core Web Vitals performance report to open.
Your CLS data is displayed when you scroll down. and suggestions for enhancements.
What is a Good CLS score?
A good Cumulative Layout Shift (CLS) score is typically one that indicates a minimal amount of unexpected layout shifts occurring during the loading and rendering of a web page. CLS measures the visual stability of a webpage, particularly how much elements move around as the page loads, which can be disruptive to users.
CLS is scored from 0 to 1, with lower scores indicating better visual stability. A score below 0.1 is generally considered good, indicating that users are unlikely to experience significant layout shifts while interacting with the page.
Scores between 0.1 and 0.25 may suggest some room for improvement, as there could be occasional shifts that might distract users but are not overly disruptive.
However, it’s essential to remember that the interpretation of CLS scores can vary depending on the context of the webpage and user expectations.
For example, pages with interactive elements or dynamically loading content might naturally have slightly higher CLS scores, but as long as the shifts are well-managed and not jarring to users, they may still provide a good user experience.
Therefore, while aiming for a CLS score below 0.1 is a common goal, the ultimate measure of success is how well the page maintains visual stability and usability for its intended audience.
How do you measure Cumulative Layout Shift?
The good thing is that you can easily analyze your page speed using Google’s PageSpeed Insights tool or Lighthouse Tools in the Chrome browser, so you don’t need to measure CLS yourself.

There are a few ways to measure Cumulative Layout Shift (CLS), both manually and with the help of automated tools. Here are the common methods:
Remember, CLS is a score (not time in milliseconds) and ranges from good (0.1 or less) to needs improvement (above 0.1).
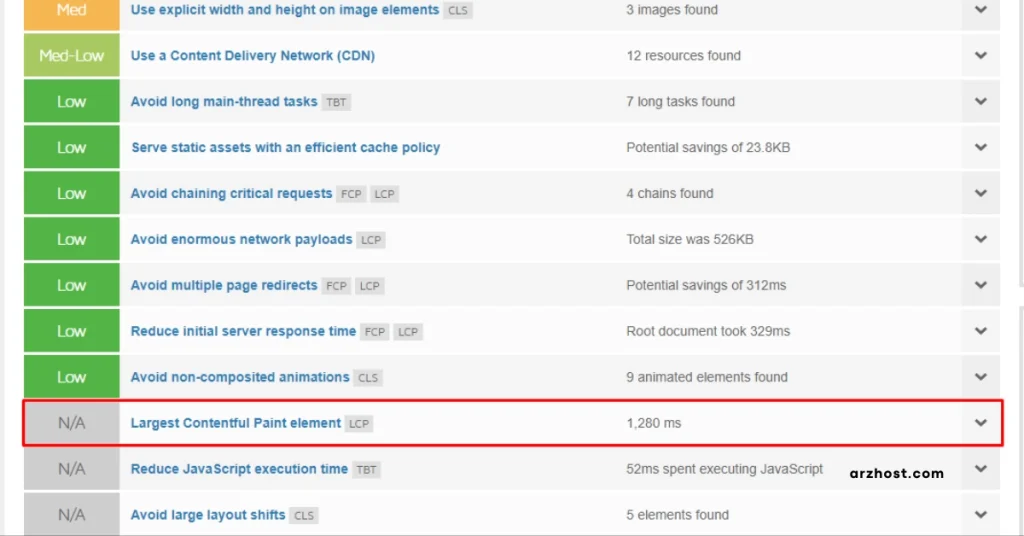
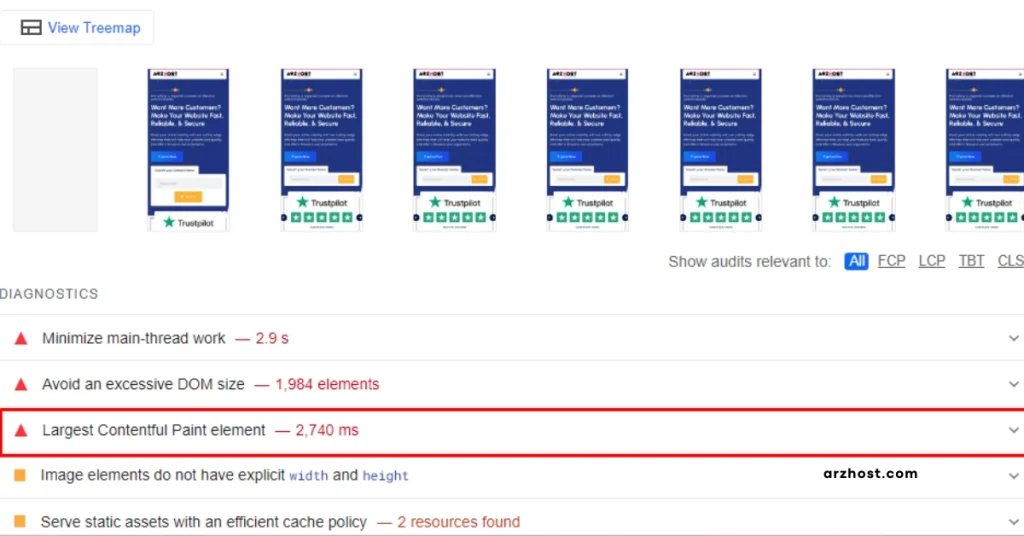
How To Improve Cumulative Layout Shift?
Cumulative Layout Shift (CLS) can be frustrating for users when elements on a webpage jump around unexpectedly as the page loads. Luckily, there are steps you can take to improve your CLS score and create a more stable user experience.
Here are some key ways to tackle CLS:
By following these tips, you can significantly improve your CLS score and create a more user-friendly website.
Conclusion
Cumulative Layout Shift (CLS) is a vital metric in web development that directly impacts user experience, SEO performance, conversion rates, and brand reputation.
By understanding the factors contributing to CLS and implementing effective optimization strategies, developers and designers can create smoother, more stable browsing experiences that delight users and drive business objectives.
Prioritizing CLS optimization is not just about meeting technical requirements; it’s about delivering a seamless and enjoyable online experience for every visitor.
FAQS (Frequently Asked Questions)
1: What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a metric used to measure the visual stability of a web page during the loading process. It quantifies the amount of unexpected layout shift that occurs as the page loads. When elements on a webpage unexpectedly move around, users may accidentally click on the wrong elements or lose their place on the page, leading to a poor user experience.
2: How is Cumulative Layout Shift calculated?
CLS is calculated by measuring the cumulative impact of all individual layout shift scores that occur during the entire lifespan of the page loading process. A layout shift occurs when a visible element on the page changes its position from one rendered frame to the next.
The score is calculated by multiplying the impact fraction (the proportion of the viewport affected by the shift) by the distance fraction (the maximum distance the element moved relative to the viewport) for each shifting element, and summing these values across all layout shifts.
3: What are the causes of Cumulative Layout Shift?
Several factors can contribute to Cumulative Layout Shift, including:
4: Why is Cumulative Layout Shift important for web performance?
Cumulative Layout Shift is crucial for user experience and is one of the Core Web Vitals identified by Google. A low CLS score indicates a more stable and predictable browsing experience, leading to higher user satisfaction and engagement.
Pages with high CLS scores may frustrate users, resulting in increased bounce rates and lower conversion rates. Additionally, search engines like Google consider CLS when ranking websites, making it essential for SEO and overall web performance.
5: How can Cumulative Layout Shift be optimized?
To optimize Cumulative Layout Shift and improve user experience, web developers can take several measures, including:
- Specify dimensions for images and videos: Providing width and height attributes for images and videos allows the browser to allocate space for them, reducing layout shifts.
- Reserve space for dynamic content: Pre-allocate space on the page for dynamically loaded content to prevent sudden layout shifts.
- Avoid inserting content above existing content: When dynamically adding content to the page, ensure that it doesn’t push existing content down, causing layout shifts.
- Monitor and address third-party content: Keep track of third-party content’s impact on layout stability and work with providers to minimize layout shifts caused by their content.
- Use CSS animations wisely: If using CSS animations, ensure they don’t cause unexpected layout shifts by reserving space for animated elements or using transforms to animate without affecting layout.
By implementing these best practices, developers can minimize Cumulative Layout Shift and deliver a smoother, more user-friendly browsing experience.